「Local」を使ってWordPressをローカル環境で動かしてみる!【簡単・Web制作】
ブログとかホームページを作りたいけど色々面倒くさそう。
と思ってブログやホームページの作成出来ず踏みとどまっている方は多いのではないでしょうか。今回はローカル環境で簡単にWordPressを試すことが出来るツール、「Local」をご紹介します!WordPressのテスト環境をサクッと作りたい場合にもおすすめです。
「Local(ローカル)」ってなに?
わし「ワードプレスってどんな感じ?めっちゃプログラミングの知識がないと使えないの?お試しで使って見たい!」
そんな時におすすめなのが、「Local」です。
ローカルは文字通り「ローカル環境(外部には記事やホームページが公開されない状態)でWordPressを構築して、実際に動かして使って見ることができるツール」です。
少し前までは、多少複雑なPCの知識がなければローカル環境でWordPressを動かすことが出来ませんでしたが、「Local」を使うことで簡単にWordPressを試すことが出来るようになりました。
「Local」を使うまでの手順は?
・公式サイトから「Local」インストーラーをダウンロード。
・インストーラーを起動して「Local」をインストール。
・「Local」起動。ID・パスワードを設定して開始!
ざっくり上記の3ステップです。難しい知識は必要ないので、サクッと試してみましょう!
「Local」インストーラーをダウンロードしてみよう!
わし「まずLocalの公式サイトからインストーラーをダウンロードしてみる。」

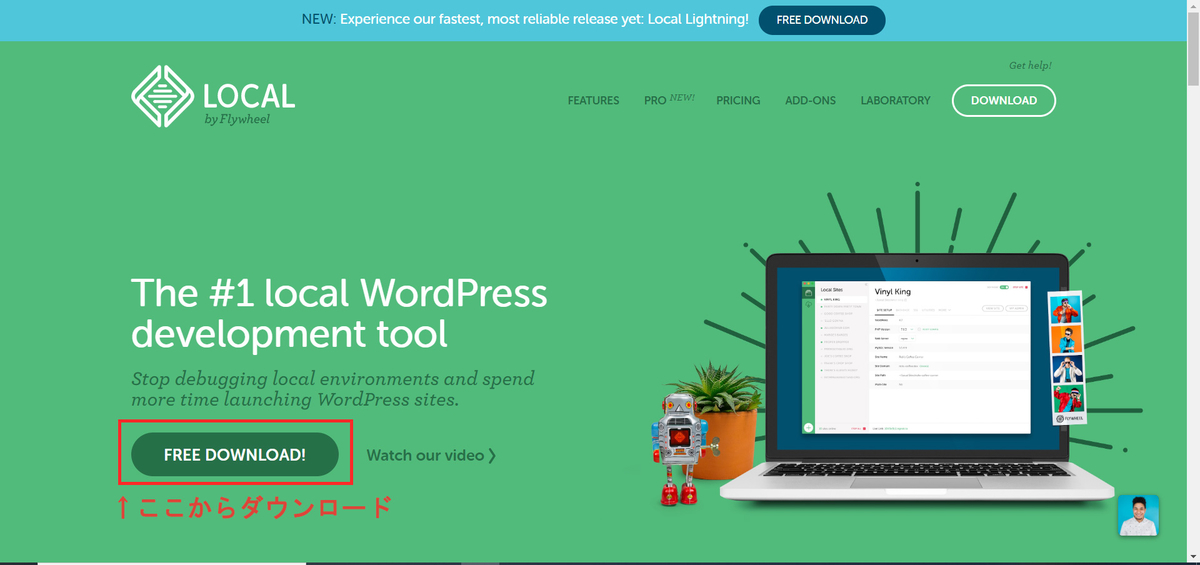
ローカルの公式サイトに移動すると「Free Download」ボタンがあります。

わし「色々情報入力を求められる。めんどくさい。」
大丈夫です。
・使用しているOS(今回はWindows版で解説していきます。)
→ほとんどがMacかWindowsのはず。自分のPCにあったものを選択しましょう。
・メールアドレス
最低限上記2項目を入力すればダウンロードできます。
入力したら「GET IT NOW!」からLocalのダウンロードをしましょう!
わし「ダウンロード完了までしばし待つよ。」
「Local」をセットアップしてみよう!
わし「ダウンロード完了!」
緑色のアイコンで「local-○○.exe」というファイルがダウンロードされます。Localのインストーラーです。(○○の部分はLocalのバージョンや選択したOSによって異なります。)クリックしてLocalインストーラーを起動しましょう。

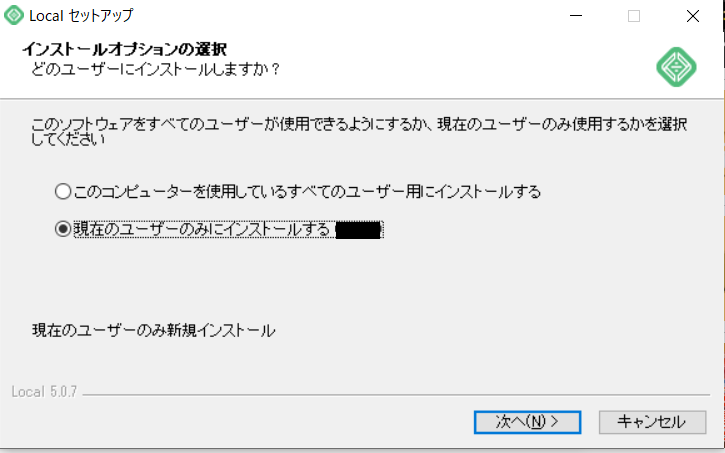
Localをインストールするユーザを尋ねられます。どちらでも構いませんが、今回は現在使用しているユーザーのみにインストールします。

Localの設定ファイルの保存場所を聞かれます。ここで指定した場所にLocal本体がインストールされます。デフォルトのままで進んで大丈夫です。

わし「インストール完了!」
ここまで来たらインストール完了です!Localを起動してみましょう!
Localを起動してみよう!

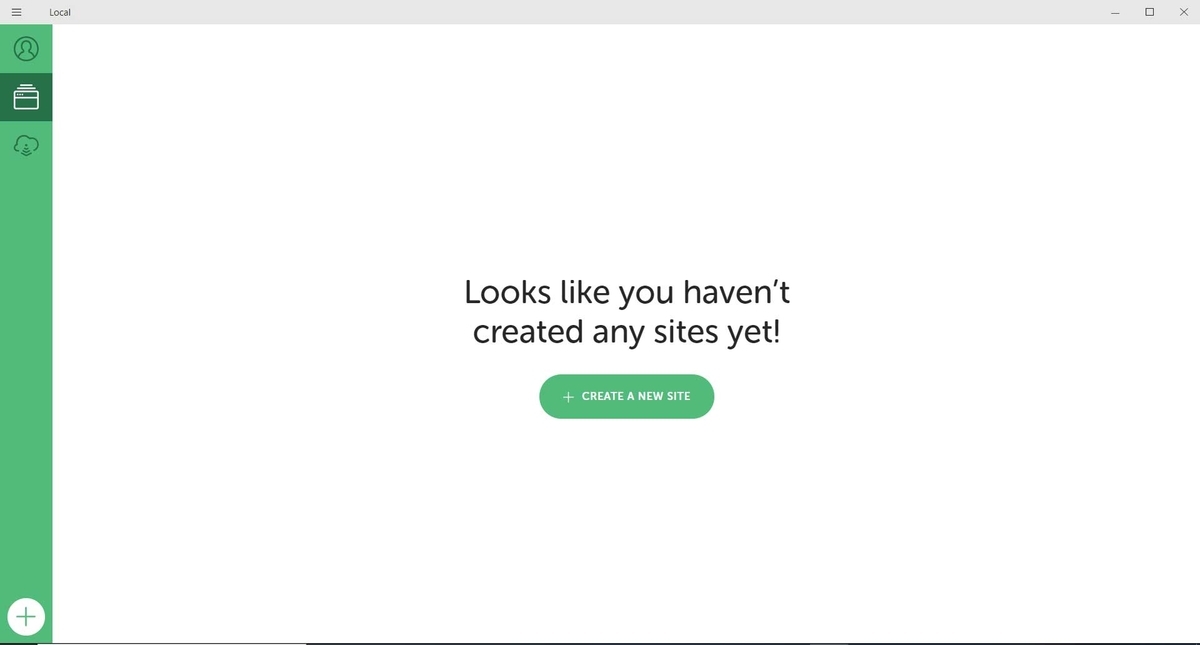
初期画面です。「CREATE A NEW SITE」をクリックしてサイトを作りましょう。

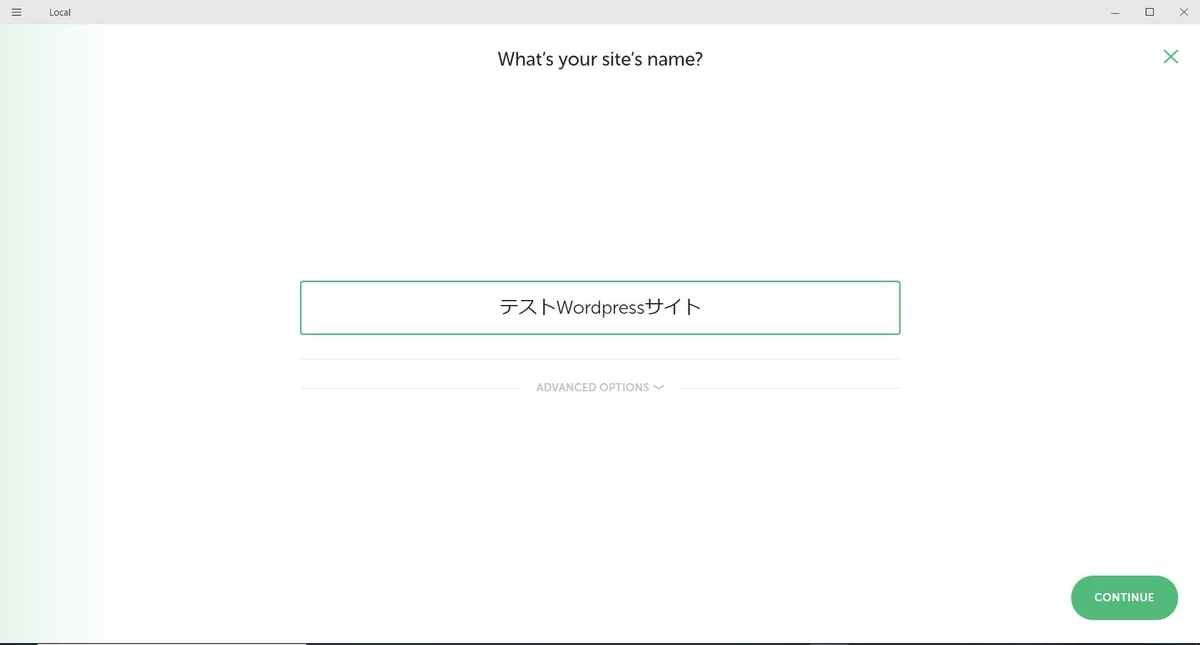
サイトの名前を何にする?と聞かれます。
なんでも良いのですが今回は「テストWordpressサイト」とします。

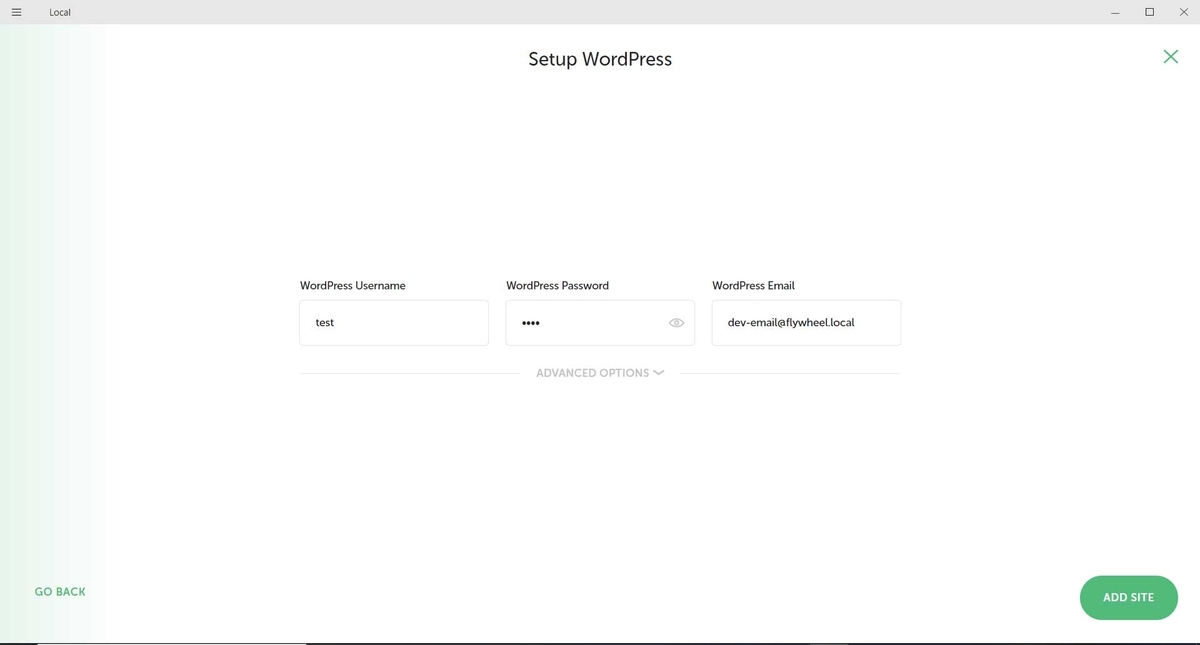
管理画面に入る際のユーザーネーム・パスワードを聞かれます。ローカル環境なので両方とも簡単に「test」とします。
わし「しばし待つ。」
完了したらWordPressの構築が始まります。クルクルするのでしばし待ちましょう。

わし「ここまで来たらセットアップ完了!WordPressを使って見よう!」
WordPressを使って見よう!
セットアップが完了したので実際にWordPressを使って見ましょう!
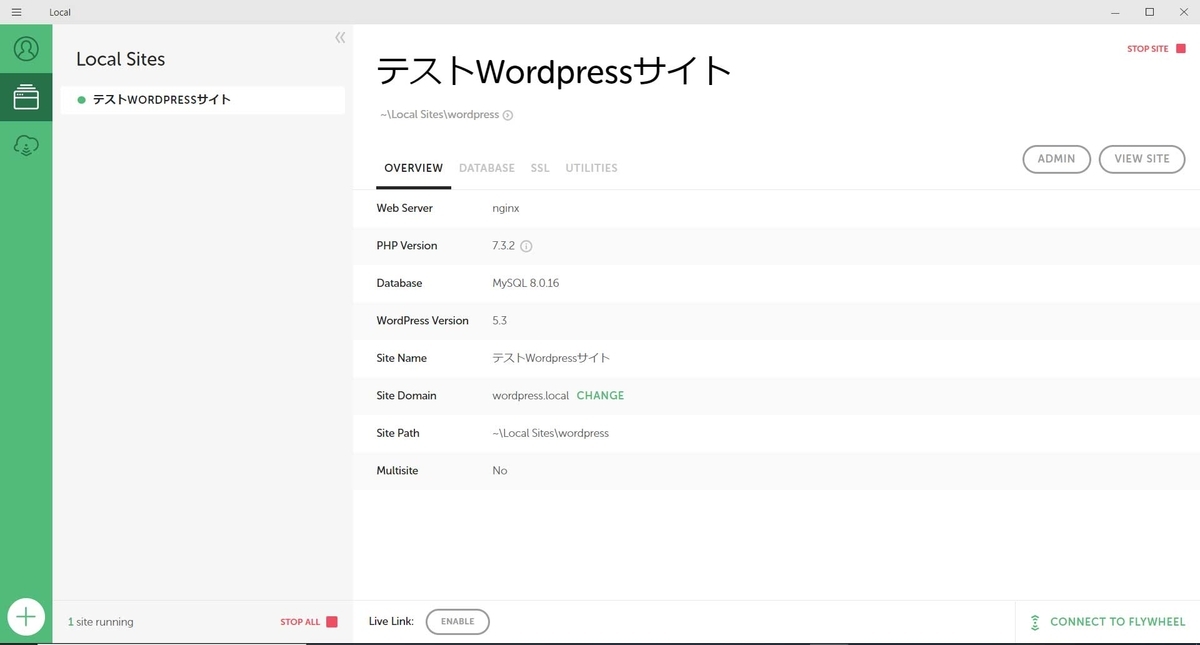
先ほどセットアップしたLocalの画面説明です。

先ほどの管理画面で主に使うのは画像の赤枠で囲っている部分です。
①ローカルサーバーの起動
ここでサーバーを起動したり閉じたりできます。サーバーが起動していないとサイトを見ることが出来ないので、起動していない場合はここでサーバーの状態を切り替えてあげましょう。
②ADMIN・VIEW SITEボタン
ADMIN:サイトの管理画面に移動するボタンです。管理画面では記事を投稿したり、サイトの外観を変えたりできます。
VIEW SITE:実際のサイトを見ることが出来ます。管理画面から記事を投稿すしたり、サイトの外観を変えたりするとその内容が表示されます。
ここまで来たらあとはWordPressを色々触ってみるのみです!実際に「ADMIN」ボタンから管理画面に移動して、WordPressを使って見ましょう!
まとめ
今回はローカル環境でWordPressを使用する方法をご紹介しました。ローカル環境なので実際に全世界にサイトが公開されることはありません。実際にサイトを公開したい場合はサーバーをレンタルしてWordPressを運用する必要があります。
「Local」でWordPressの操作に慣れたら、実際のサーバーを使って自分のサイトを公開してみましょう!
WordPressを覚えるために【書籍】